B2B Ed-Tech SaaS Product
Designed an end-to-end virtual lab for instructors struggling to teach experiments due to inefficient tools.
Year, 2019 world was hit hard by Covid. Altering the landscape of education. A pressing demand for virtual labs that could provide future doctors, nurses, and other healthcare professionals with the full range of knowledge and practical skills they need to succeed.
The Projects High Level Context
Create a software that effectively enables instructors to teach medical grad students the intricacies of practical medical concepts.
My Role
Somehow, design a software from a Biology Lab Manuscript.
UI and UX Design, Interaction Design, Design SystemsTeam Structure
Design Team: Rahul (me)
Dr. Lang (Professor), Chaitnya (Bio Expert), Prajin (FE Dev), Ventak (BE Dev), Mohan (QA)Project Timeline
Sep, 2020 - Nov, 2021
Industry Wide Challenge : Students and instructors often struggle with complex software, which distracts them from the main objective: learning practical concepts.
How might we create a biology software that prioritizes concept learning over software complexity?

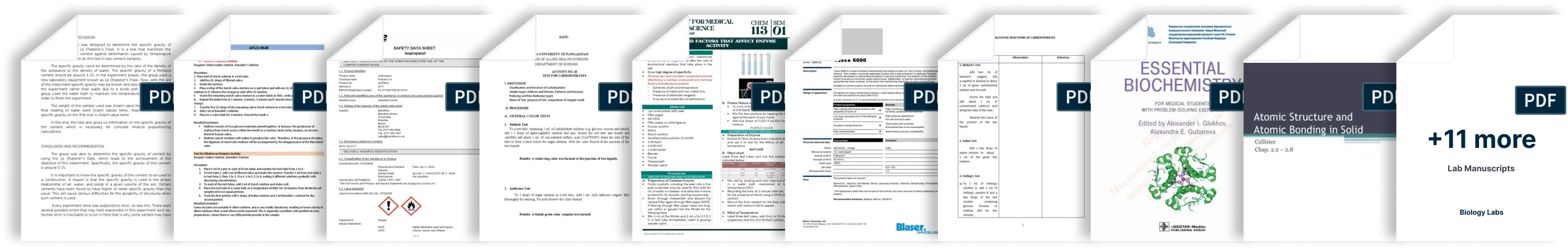
I kicked off this project by first understanding what an experiment is? I was given a list of 20 pdf manuscripts for this project, each detailing how an experiment is done in the actual physical labs.
So I started collaborating with two of my team members Dr. Lang and Chaitanya. Both of them are subject matter experts.
Primary users are Students and Professors.
What it is that the students want from this app?
1. They want to get good grade points.
2. Do the assignments effortlessly.
3. Audit experiments on their own pace.
What it is that the Instrcutors want from this app?
1. Create lab assignments and easily assign to students.
2. They want the students to learn to abide by the process
3. Make mistakes, and learn from it
I did two important things before designing anything.
1. Find similar products, do a benchmark, make a list of improvements that can be adopted to my product.
2. Find Information Patterns in the experiment manuscripts, and create an IA that can support the development of the product.
Part 1: Benchmarking Existing Market Products
Labster, BioDigital Human, PhET Interactive Simulations, McGraw-Hill Connect, Pearson Mastering Biology, Carolina Biological Supply Company, Edmentum, ExploreLearning Gizmos, Hands-On Labs, Smart Science Education Inc.
The Good
- All of these experiments are information rich.
- These include core concepts
- Peer Reviewed.
The Bad
- Each experiment is unique, Hence the Screen and Layout Keeps changing
- Lack of guidance, assumes instructor supervision for experiments.
- No Assesment can be done at all
The Ugly
- No Accessibility
- Uses Flash or old image based approach
- Loading times and error management are lacking.
Part 2: Finding Important, Reusable Information Patterns within the manuscript
After reviewing 10+ experiments we found that almost all the experiment share the same flow. Procedure is the only step which differs from experiment to experiment.
Step 1
Introduction:
This stage is about getting a basic understanding of concepts
Step 2
Preparartion - Material, or Equipent:
Students are required to setup the prequisites to perform the procedre.
Step 3
Procedure:
Students follow process to Perform the experiment in this stage.
Step 4
Results and Observation:
Students submits their findings and observations to the faculty.
Content Type: All the steps can include multiple pages, may include images, videos, tables, rich formated text.
A Generic Student Flow can be created, that's the goal.
Note: It was noticed that not all the experimets will have All four steps.
How might we ensure consistent UI and common interactions throughout the product, rendering it seamlessly integrated and virtually invisible to the user?
Experiments can't be made consitent, because they are unique - Hmmmm...
I remined myself, that I am not trying to make the experiemnt consistent, but the tool we use to conduct it. Hence there is a slight possibility.
- Unified layout framework.
- Standardize navigation.
- Uniform progress tracking.
- Consistent interaction with materials.
- Uniform feedback mechanism.
- Guidelines for content presentation.
- Standardized error handling.
Standard layout Options
While designing, looking at the content, I grdually was able to reduce the screen variants. I arrived at 4 options.
Simplifing screen variations for quicker tool mastery. This reduces the congntive load.
Layout 1. Wide layout
Layout 2. Drawer layout
Layout 3. Sidebar layout
Layout 4. Modals
Designing Screen Parts
Fixed Topbar
My focus was on taking advantage of the top bar to show all the necessary information to the user in seconds.
What is the most important information for a student?
- Which experiment they are practcing.
- Grade Points
- Quick Help or Support
- Exit from the experiment.
- Accessibility Tools to increase font size, high contrast mode, toggle on or off hints etc.
Designing Screen Parts
Fixed Bottom Navigation Bar
The Navigation is the most important part of all to achive consistent interaction. It was also the most challenging to design.
The navigation should be intuitive, it should always tell the user how much progress they have made, they should be able to go back and forth. It should also clearly inform user if a step if Optional. There should only be one Primary Action Button.
Hence the bottom bar displays the current step name, sub-steps, and a context-aware action button.
Designing Screen Parts
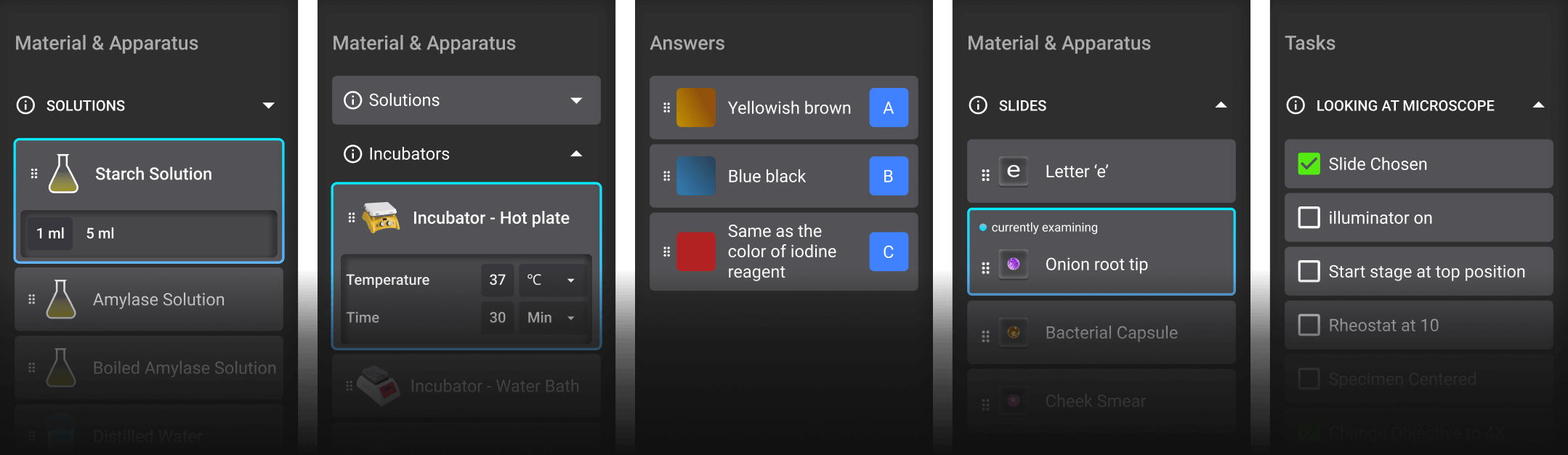
Simplifying access to find Materials, Apparatus, Tasks, and Answers.
Implementing a drawer or shelf-type feature to conveniently store materials, apparatus, tasks, and answers for each experiment enhances findability and usability.

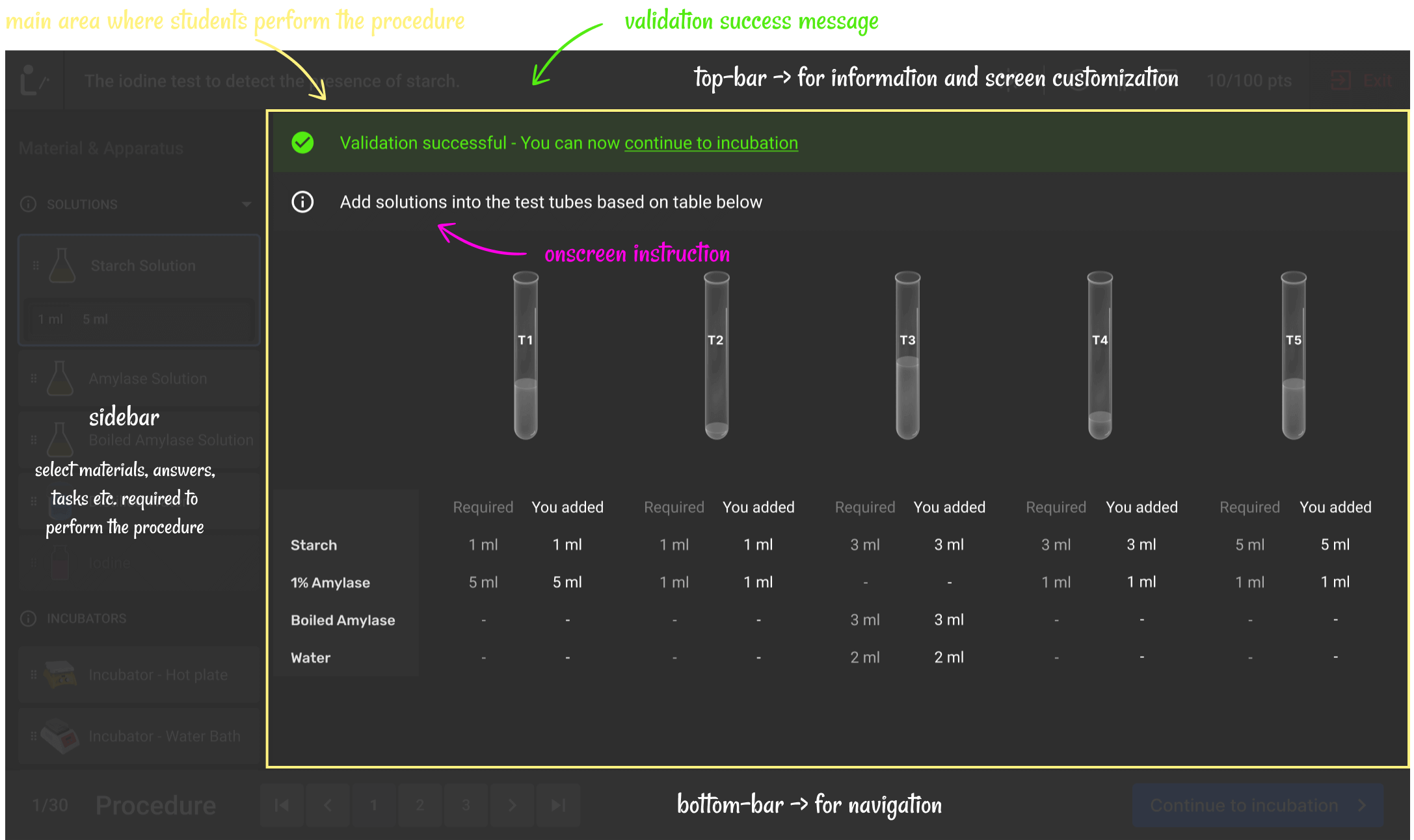
Designing Screen Parts
Experiment Canvas
This is the area where the student will spend most of their time, so it has to be as simple and informative as possible. The main area displays reading materials, videos, and instructions. Students can perform the procedure in this part of the layout.
- Displays Main Content, that is designed and developed by the instrctors.
- It can include, Images, Videos, Tables, Rich Formatted Text, The Layout can be multi columns.
- Displays onScreen hints, success or failure states
- This type of screen will also change with experiment to experiment.

Oops! I made a mistake
What happens if a student makes a mistake?
Mistakes are an important part of learning. Some mistakes can be fixed, while for others, one has to start over.
There are two types of mistakes: reversible and irreversible.
Reversible Mistake:
If a student forgets to add a required solution into the test tube or adds less than the required amount, it can still be fixed. Hence, we only warn the student.
Irreversible Mistake:
If a student adds the wrong solution or exceeds the required amount, it cannot be fixed. In such cases, the student must start over.
More details hidden
For More Indepth Review of this case study, let us connect on a Google Meet
You can find my contact details at bottom of the page.